TableLayout
TableLayout organizes content into rows and columns. The rows are defined in the layout XML, and the columns are determined automatically by Android. This is done by creating at least one column for each element. So, for example, if you had a row with two elements and a row with five elements then you would have a layout with two rows and five columns.You can specify that an element should occupy more than one column using android:layout_span. This can increase the total column count as well, so if we have a row with two elements and each element has android:layout_span=”3″ then you will have at least six columns in your table.
By default, Android places each element in the first unused column in the row. You can, however, specify the column an element should occupy using android:layout_column.
Here is some sample XML using TableLayout.
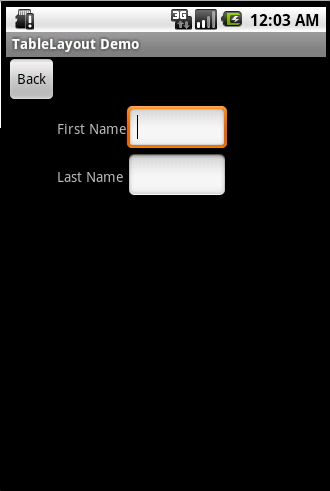
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <Button android:id="@+id/backbutton" android:text="Back" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="First Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> <TableRow> <TextView android:text="Last Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_column="1" /> <EditText android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </TableRow> </TableLayout>



Ataköy
ReplyDeleteÇekirge
Karataş
Adrasan
Çavuşlu
6OB
sakarya
ReplyDeleteyalova
elazığ
van
kilis
HGD
https://titandijital.com.tr/
ReplyDeleteşırnak parça eşya taşıma
karabük parça eşya taşıma
yozgat parça eşya taşıma
samsun parça eşya taşıma
KOH
ankara parça eşya taşıma
ReplyDeletetakipçi satın al
antalya rent a car
antalya rent a car
ankara parça eşya taşıma
GK0WVE
edirne evden eve nakliyat
ReplyDeleteadana evden eve nakliyat
rize evden eve nakliyat
niğde evden eve nakliyat
gümüşhane evden eve nakliyat
EAZ
80EF7
ReplyDeleteÇorum Lojistik
Mersin Parça Eşya Taşıma
Karaman Evden Eve Nakliyat
Mersin Lojistik
Çerkezköy Ekspertiz
Hatay Şehirler Arası Nakliyat
Hatay Parça Eşya Taşıma
Çerkezköy Petek Temizleme
Çerkezköy Halı Yıkama
5CCDD
ReplyDeleteKeçiören Fayans Ustası
Amasya Lojistik
Hakkari Lojistik
Batıkent Boya Ustası
Meta Coin Hangi Borsada
Kilis Şehir İçi Nakliyat
Muş Şehirler Arası Nakliyat
Silivri Cam Balkon
Şırnak Şehir İçi Nakliyat
CA96B
ReplyDeleteBayburt Lojistik
Mersin Lojistik
Çankırı Evden Eve Nakliyat
Yozgat Lojistik
Yenimahalle Fayans Ustası
Mardin Evden Eve Nakliyat
Altındağ Fayans Ustası
Sakarya Şehirler Arası Nakliyat
Batman Lojistik
AFFBE
ReplyDeleteTekirdağ Parça Eşya Taşıma
Ünye Boya Ustası
Kilis Evden Eve Nakliyat
Burdur Şehirler Arası Nakliyat
Mardin Lojistik
Etlik Boya Ustası
Qlc Coin Hangi Borsada
AAX Güvenilir mi
Mersin Şehirler Arası Nakliyat
76247
ReplyDeleteManisa Lojistik
Milyon Coin Hangi Borsada
Altındağ Boya Ustası
Anc Coin Hangi Borsada
Dxgm Coin Hangi Borsada
Mardin Lojistik
Batman Parça Eşya Taşıma
Kastamonu Evden Eve Nakliyat
Sakarya Evden Eve Nakliyat
558D8
ReplyDeletebinance referans
D4C93
ReplyDeleteKripto Para Madenciliği Nasıl Yapılır
Nonolive Takipçi Hilesi
Pepecoin Coin Hangi Borsada
Mexc Borsası Kimin
Binance Referans Kodu
Binance Referans Kodu
Twitter Retweet Hilesi
Chat Gpt Coin Hangi Borsada
Binance Madencilik Nasıl Yapılır
افضل شركة تسليك مجاري بالاحساء eNcT2FvlqI
ReplyDeleteBC1F15336B
ReplyDeleteşov
görüntülü show
steroid satın al
www.ijuntaxmedikal.store
steroid satın al
cialis
2F10516365
ReplyDeleteinstagram beğeni satın al
A316ED88A9
ReplyDeletetiktok takipçi satın al
5EBD8F2F9E
ReplyDeleteinstagram takipci satin
722E305FD7
ReplyDeletetürk takipçi
70BC947B59
ReplyDeletetürk gerçek takipçi
0BCD7302A6
ReplyDeletetelegram coin kasma nedir
coin kazandıran oyunlar
butona bas coin kazan
telegram coin kazma
coin kazan