FrameLayout
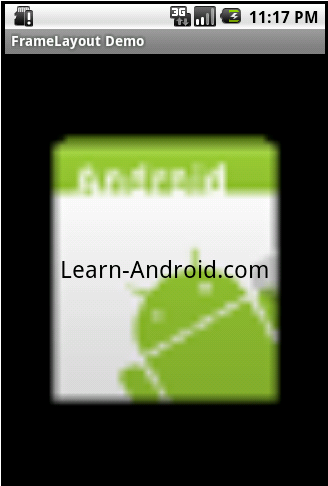
FrameLayout is designed to display a single item at a time. You can have multiple elements within a FrameLayout but each element will be positioned based on the top left of the screen. Elements that overlap will be displayed overlapping. I have created a simple XML layout using FrameLayout that shows how this works.<FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:src="@drawable/icon" android:scaleType="fitCenter" android:layout_height="fill_parent" android:layout_width="fill_parent"/> <TextView android:text="Learn-Android.com" android:textSize="24sp" android:textColor="#000000" android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center"/> </FrameLayout>

You can see I had both the ImageView and TextView fill the parent in both horizontal and vertical layout. Gravity specifies where the text appears within its container, so I set that to center. If I had not set a gravity then the text would have appeared at the top left of the screen.
FrameLayout can become more useful when elements are hidden and displayed programmatically. You can use the attribute android:visibility in the XML to hide specific elements. You can call setVisibility from the code to accomplish the same thing. The three available visibility values are visible, invisible (does not display, but still takes up space in the layout), and gone (does not display, and does not take space in the layout).
So you could, for example, have a game in a FrameView where text displayed to the user is visible in the middle of the screen at appropriate times (e.g. “Game Over”).

I find it interesting how visibility attributes can be used programmatically within FrameLayout.
ReplyDelete