In my previous articles, I described how to Create an SD Card to existing AVD, and Copying Files to a Disk Image in ubuntu host system using text commands in Terminal.
Now, I have another approach using in Eclipse, Emulator and DDMS. May be it's more easy, at least no need to remember the text commands.
Create a new AVD in Eclipse:
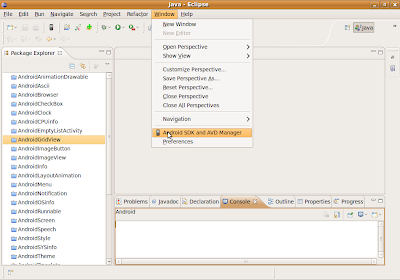
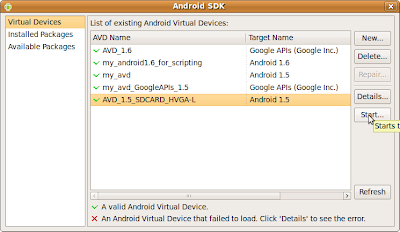
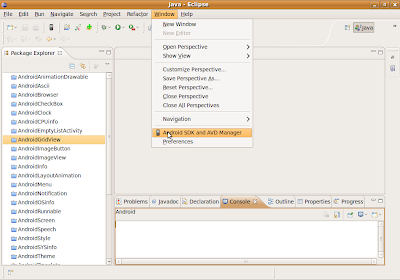
- Start Eclipse, click Window on the top menu, and click Android SDK and AVD Manager.

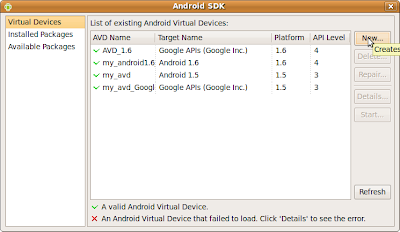
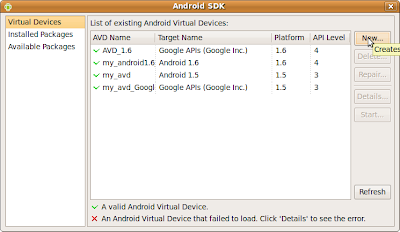
- New a AVD

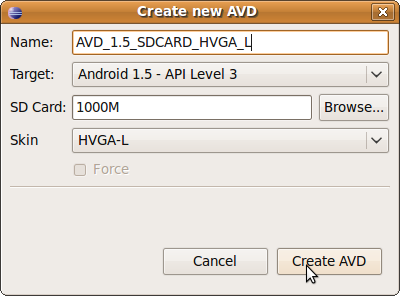
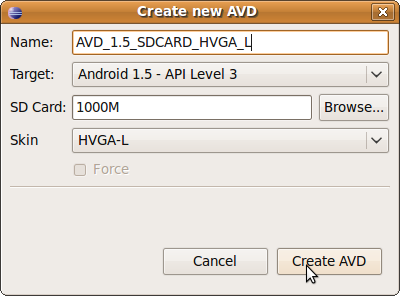
- Name your new AVD, select Target, type 1000M in SD Card and select skin. Click Create.
note: SD Card must be either a file path or a size such as 128K 0r 64M. type 1000M now to create a SD Card of 1G.

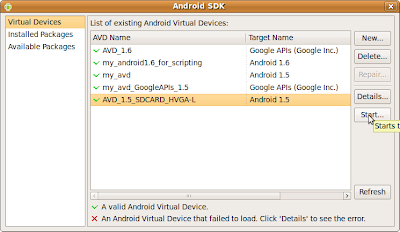
- Select and Start the new AVD.

After the Emulator started, you can close the AVD Manager.
Create folder in SDCard
I can't find any File Manager in Android Emulator. Fortunately, Android Emulator provide a DevTools with Terminal, so you can create a folder using Linux command inside Android Emulator.
- Click the ARROW on the screen to display the available application.
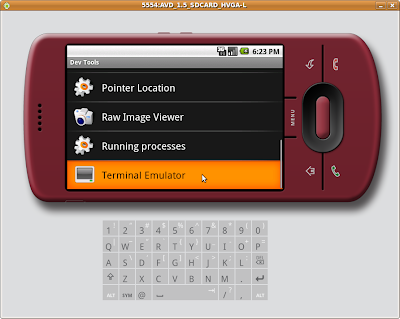
- Click DevTools.

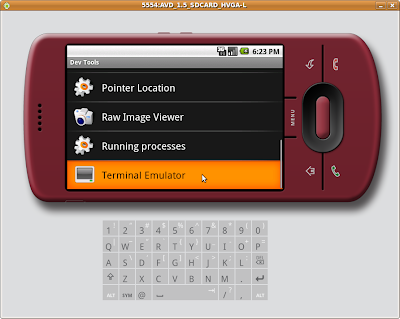
- Scroll down to start Terminal Emulator

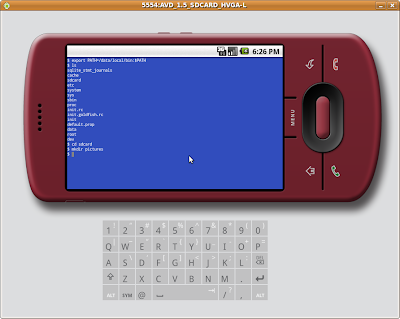
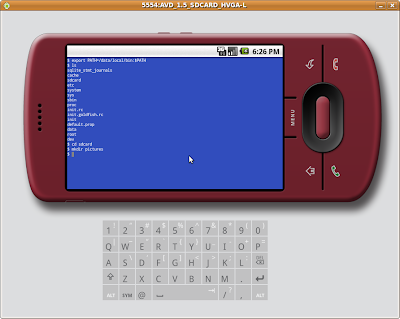
- It's the same a terminal in Linux, you can ls to view the current files and folders in your $home.
- Now change into sdcard and create a folder, say pictures.
$cd sdcard
$mkdir pictures
It's the only two line of command in this approach.

Copy files from your host system into Android SDCard
- With the Emulator is running. Now go back to Eclipse, switch to DDMS Perspective
Click the arrow on the menu bar and select DDMS
or
Click Window > Open Perspective > others > to select DDMS
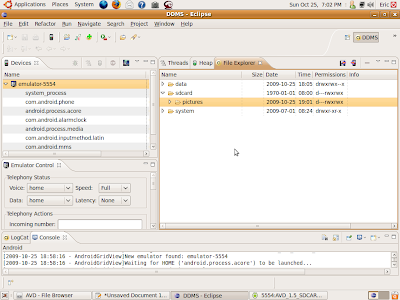
- Select the device in the window on the left, eg. emulator-5554.
(Without select the device, you will fail in copying files into.)
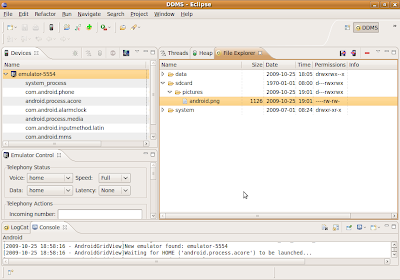
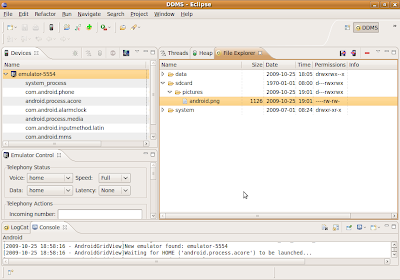
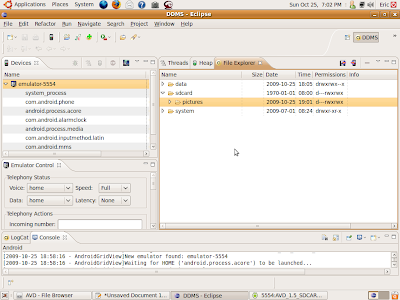
- In DDMS, select File Explorer tag in the window on the right. Expend sdcard folder. Now, you can see the pictures folder in the tree. And also, you can see the Permissions of the folder.

- Select the pictures folder, and click Push a file onto the device .
.
- Browse to and select the files from your host, to push onto the Android Emulator.
- Further expend the folder pictures, you can see the new file here.

Now, I have another approach using in Eclipse, Emulator and DDMS. May be it's more easy, at least no need to remember the text commands.
Create a new AVD in Eclipse:
- Start Eclipse, click Window on the top menu, and click Android SDK and AVD Manager.

- New a AVD

- Name your new AVD, select Target, type 1000M in SD Card and select skin. Click Create.
note: SD Card must be either a file path or a size such as 128K 0r 64M. type 1000M now to create a SD Card of 1G.

- Select and Start the new AVD.

After the Emulator started, you can close the AVD Manager.
Create folder in SDCard
I can't find any File Manager in Android Emulator. Fortunately, Android Emulator provide a DevTools with Terminal, so you can create a folder using Linux command inside Android Emulator.
- Click the ARROW on the screen to display the available application.
- Click DevTools.

- Scroll down to start Terminal Emulator

- It's the same a terminal in Linux, you can ls to view the current files and folders in your $home.
- Now change into sdcard and create a folder, say pictures.
$cd sdcard
$mkdir pictures
It's the only two line of command in this approach.

Copy files from your host system into Android SDCard
- With the Emulator is running. Now go back to Eclipse, switch to DDMS Perspective
Click the arrow on the menu bar and select DDMS
or
Click Window > Open Perspective > others > to select DDMS
- Select the device in the window on the left, eg. emulator-5554.
(Without select the device, you will fail in copying files into.)
- In DDMS, select File Explorer tag in the window on the right. Expend sdcard folder. Now, you can see the pictures folder in the tree. And also, you can see the Permissions of the folder.

- Select the pictures folder, and click Push a file onto the device
 .
.- Browse to and select the files from your host, to push onto the Android Emulator.
- Further expend the folder pictures, you can see the new file here.